Your Flower
IDEA: To create an image by taking information from live video at the pixel level to delight the audience.
I had an idea to create a procedurally generated flower that is unique for each person and different each time they created it. I planned to use Perlin noise as a basis for random flower petals and color each petal by randomly selecting pixels from the camera.
Creating Petals
Using Perlin nose, created a flower using vectors
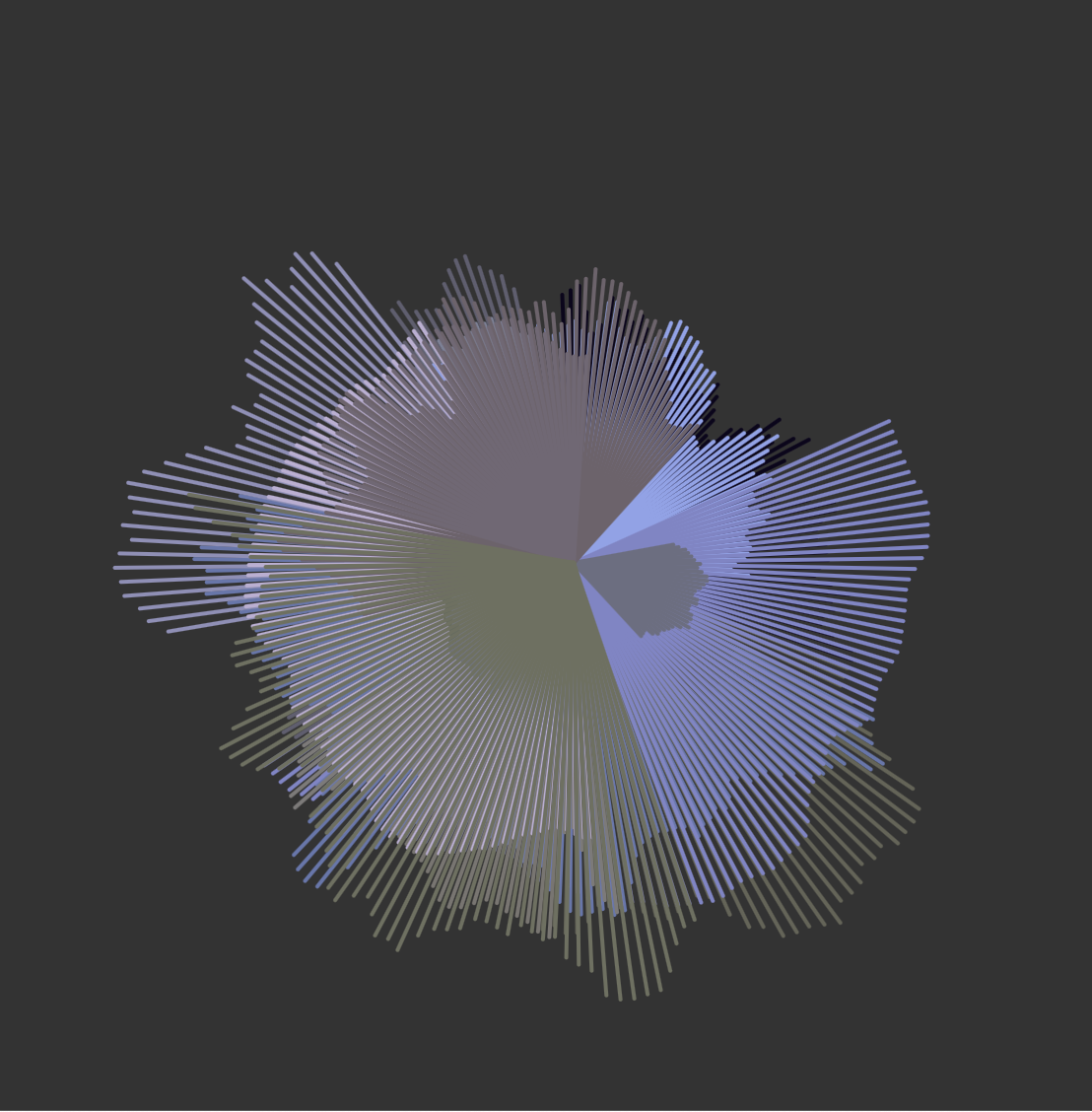
Recreated using lines
Instead of creating one flower layer, I needed to create individual petals.
Putting it together
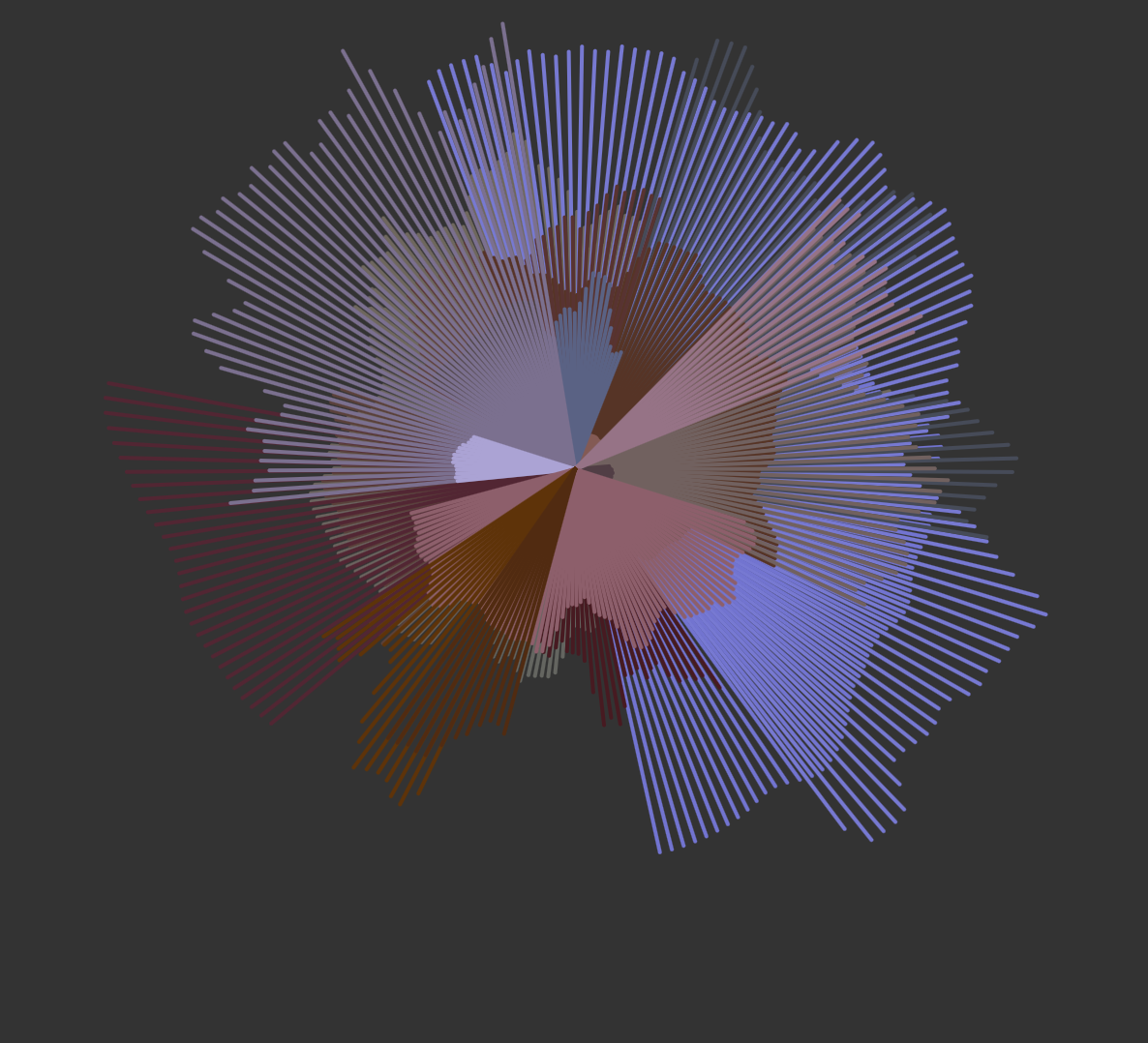
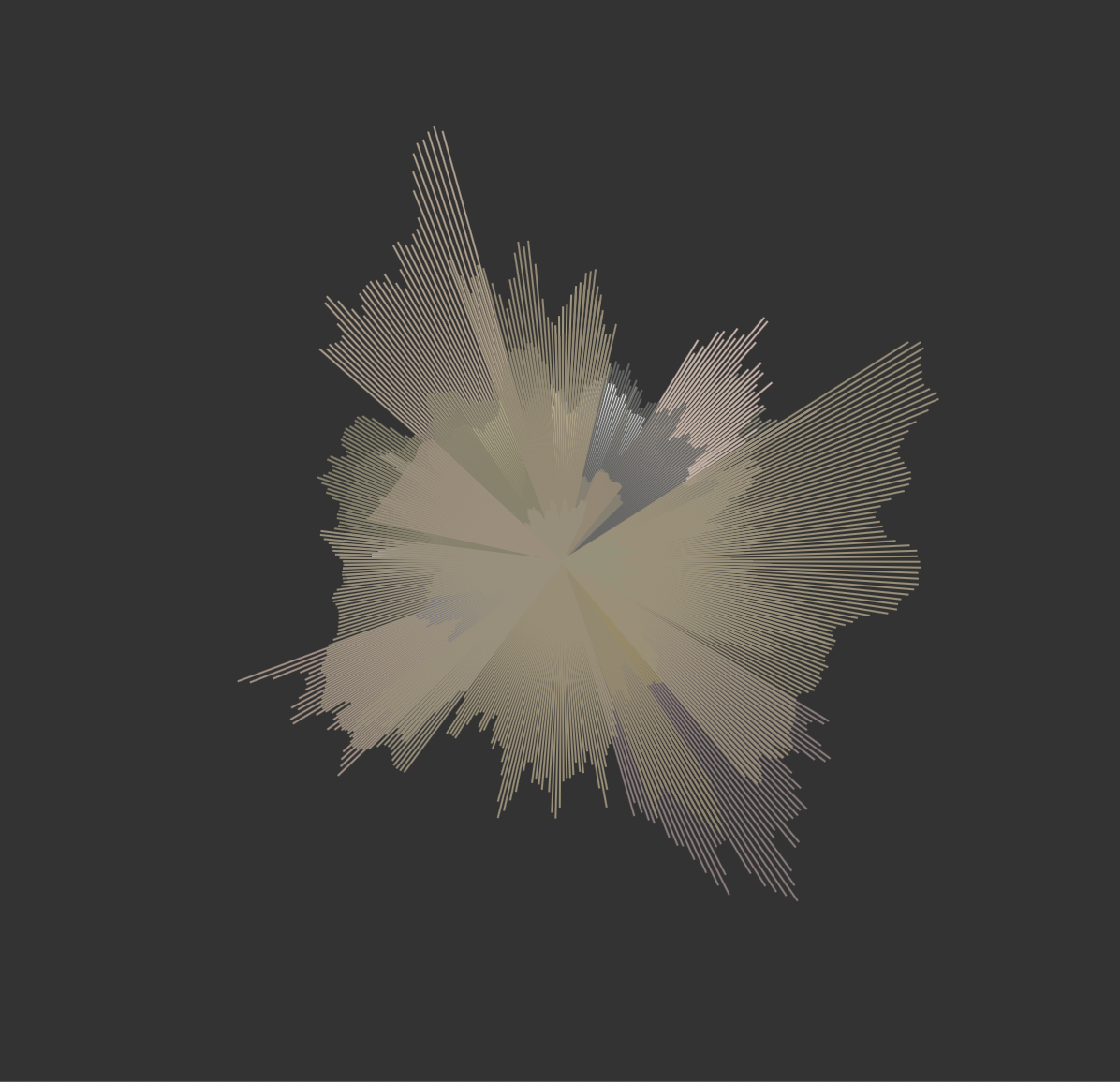
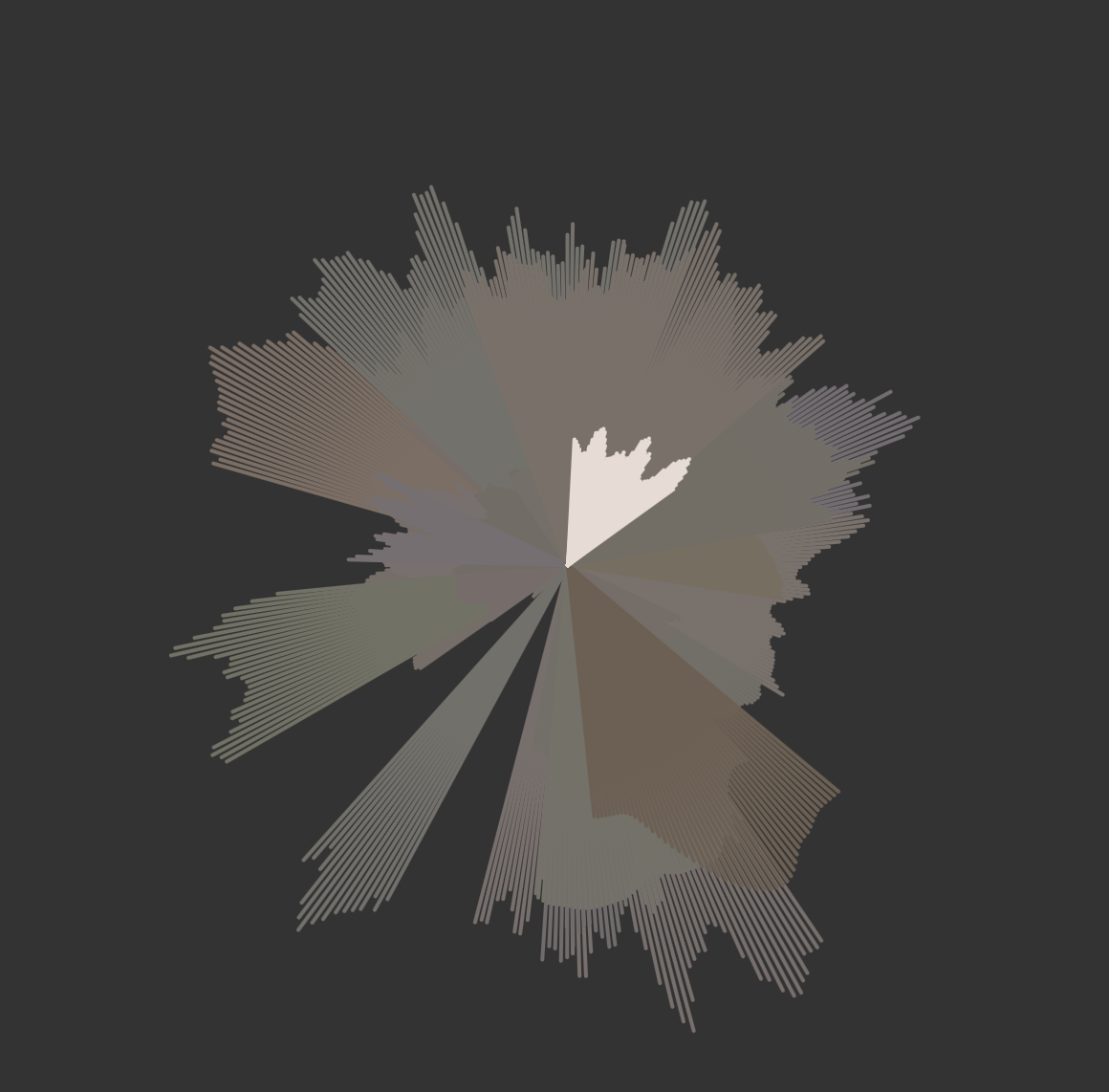
Created randomness in petal length
Using video, collected random pixels to color flower
Different variations of color, stroke weight, and number of points
What can I do to make it look more natural?